Cocoa Emacs で Flutter
#tech
#Emacs
#Flutter
Flutter の公式ページ にも紹介されてるけど、 emacs-lsp/lsp-dart を導入すると結構快適な Flutter 環境が Emacs 上で実現できる。
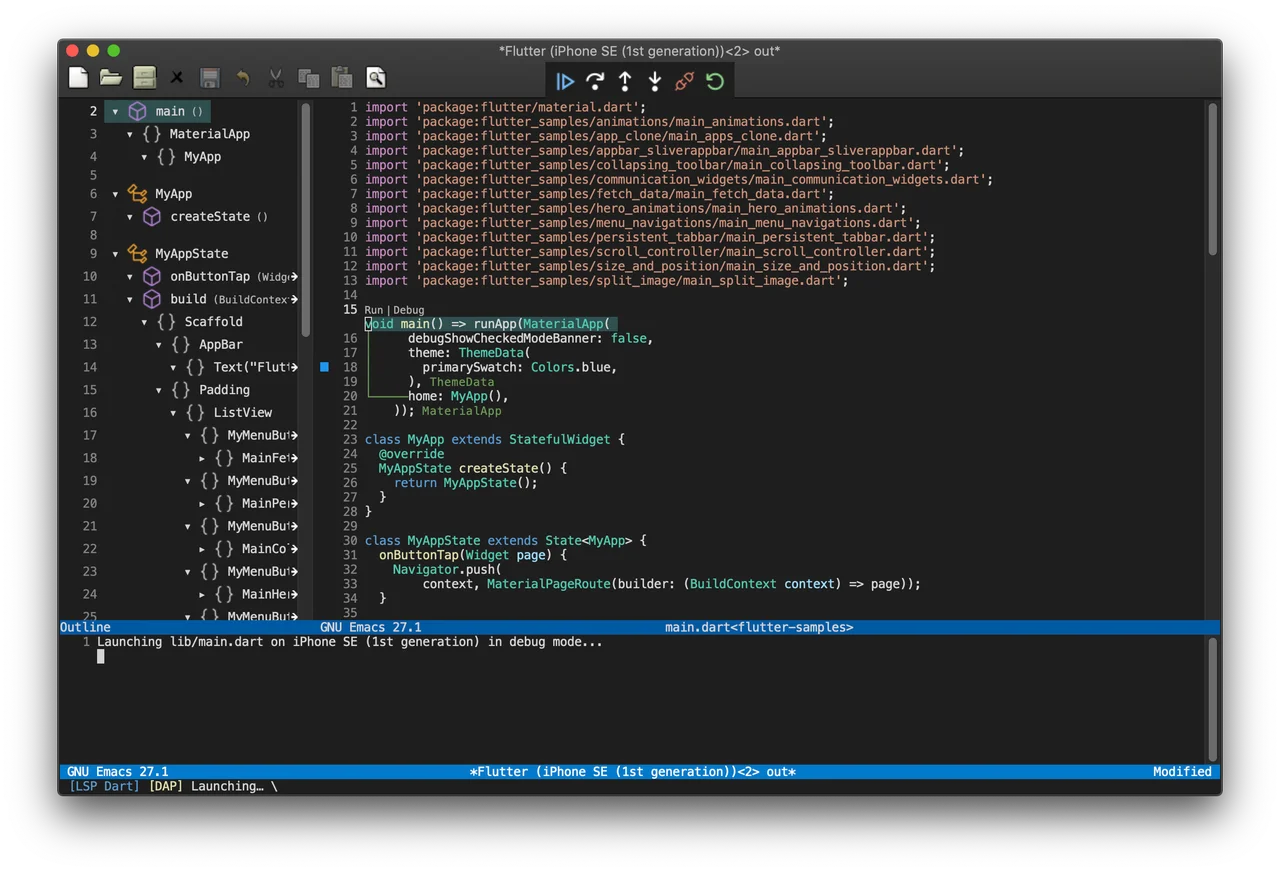
実際に動かしてみるとこんな感じ。コードジャンプもちゃんと動くし、Debug 中に出る Step Over などのフローティングメニューなど、VSCode に近い体験が得られる。

設定はとりあえず lsp-dart の README にもあるものを書いておけば OK。
(use-package lsp-mode) (use-package lsp-dart :hook (dart-mode . lsp)) (with-eval-after-load 'projectile (add-to-list 'projectile-project-root-files-bottom-up "pubspec.yaml") (add-to-list 'projectile-project-root-files-bottom-up "BUILD")) (use-package projectile) (use-package lsp-ui) (use-package company)
開発に使う便利なコマンドも数々用意されていて、とりあえずここら辺があれば最低限のことはできる。
- M-x lsp-dart-pub-get
- M-x lsp-dart-show-outline
- dap-debug
Flavor はプロジェクトごとに設定したいので、 .dir-locals.el をリポジトリ root に設置した。dir-locals 初めて使ったんだけど、記法がちょっと独特なのでこんな感じに。init.el を書くノリで (eval-after-load ‘lsp-dart …) みたいな書き方をしても動かないしエラーも出ないので注意。
;; .dir-locals.el ((dart-mode . ((eval . (dap-register-debug-template "Flutter :: MyApp Development" (list :type "flutter" :args '("--flavor" "development" "--dart-define" "ENVIRONMENT=dev")))) (eval . (dap-register-debug-template "Flutter :: Itoyokado Local" (list :type "flutter" :args '("--flavor" "local" "--dart-define" "ENVIRONMENT=local")))) )))
 Bluesky
Bluesky