Firebase Hostingで手軽にSSL・HTTP/2対応のブログを構築する
背景
Herokuでnginx+Jekyllな構成を作って以来長らくこのブログを動かす環境は変えてなかったんだけど、Firebase Hostingが静的サイト配信には手軽で、かつカスタムドメイン設定をすれば即HTTPS・HTTP/2対応されて便利そうということで移行した。
ブログのデプロイ
ほぼ解説するようなことはなく、Firebaseでプロジェクトを作成してJekyllのソースルートに firebase.json を設置。あとはfirebase-cliで firebase deploy --project [project name] とするだけ。
せっかくなので、最低限のパフォーマンスチューニングとしてキャッシュコントロールなどの設定をやっておく。以下のようにして静的ファイルや404ページなどにキャッシュを利かせられるようになっている。nginxのconfigを弄ったりといった手間なくこういう設定が書けるのは便利。
{ "hosting": { "public": "_site", "headers": [ { "source": "**/*.@(jpg|jpeg|gif|png|css)", "headers": [ { "key": "Cache-Control", "value": "max-age=604800" } ] }, { "source": "404.html", "headers": [ { "key": "Cache-Control", "value": "max-age=604800" } ] } ] } }
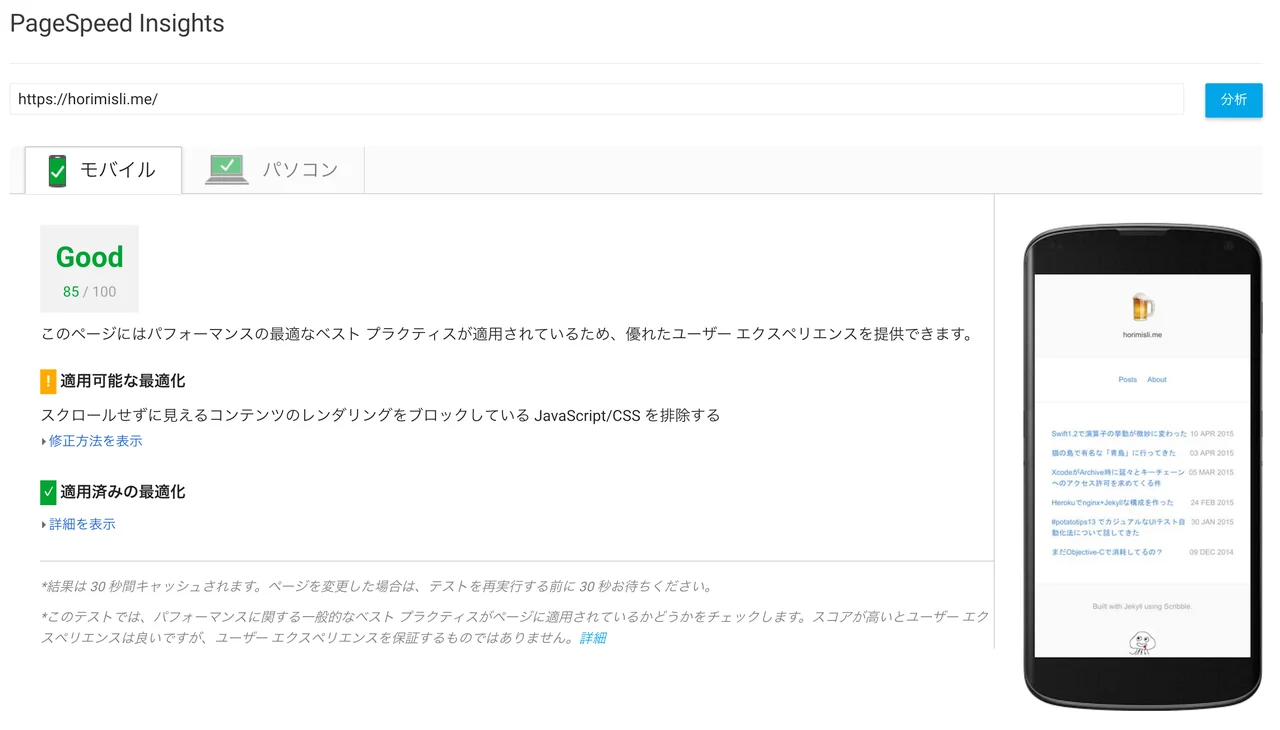
PageSpeedを見ながら最適化
せっかくなのでPageSpeedのスコアを見ながらパフォーマンスを微調整。Firebaseのキャッシュ設定以外に、gulpで画像やcssのminifyといった細かい調整を行った。
ここまででスコアは80を超えたので一旦満足。

 Bluesky
Bluesky