ブログのダークモード対応とサイトのリファクタリング
背景
このブログはjekyllでビルドしていて、元々 johno/pixyll をテーマに利用していた。美しいテーマで気に入っていたが、利用者も多く機能も盛り沢山。自分にとって不要な機能のためにコードベースが巨大で気になっていた。
年末にダークモード対応と体裁のカスタマイズをしようとしたら結構大変だったので、CSSをゼロから書き直すことにした。
読みやすさとメンテナンス性を最優先に
いい機会なのでブログの体裁をどういう方針にするか考えたとき、二つに落ち着いた。
- 読みやすいこと
- 自分が手入れをしていきやすいこと
自前Hostingのブログを始めた頃はオシャレでイケてるサイトにしたい!!とか考えてたけど、そういう熱も最初のうち。そしてスマートフォンでのWeb閲覧も多い今時、小さい画面上でおしゃれさを表現する余地も限られている。
純粋なコンテンツ閲覧を妨げない最低限の体裁を整えつつ、これからも維持していきやすいサイトを目指すことにした。
巨大なSassとサヨナラした
汎用的かつカスタマイズしやすいように、かなり細かく変数定義や役割毎のファイル分割がされていた。
Chrome DevToolsであれこれ試行錯誤しながらSassをいじる際、ファイル分割されていると行き来が大変。ということでまずファイルを一つに結合してみたら500行を超えていて、この時点で既存コードをベースに整理をするのは諦めた。
そもそもSass必要なのか?という話もあり、素のCSSをゼロベースで書き直した。ダークモード対応するにあたって変数化しておきたい色などはCSS Variablesを使うように。自分のブログくらいの規模感だとSassのネスト記法とかは全然必要なく、最終的に250行程度に収まった。
horimisli.me/style.css at master · horimislime/horimisli.me · GitHub
フォントサイズや色のバリエーションを減らした
フォントサイズやマージンが細かく定義されていて、どこをどう弄ればいいか迷うことがあった。
読みやすさの観点だとそこまで細かいバリエーションは必須ではない。フォントサイズ、マージンは以下の種類だけ用意することにした。h4以上はそもそも使わないので未定義もしていない。
:root { —font-size-h1: 32px; —font-size-h2: 24px; —font-size-h3: 20px; —spacing-small: 16px; —spacing-large: 32px; }
ダークモードに対応すると色の種類が単純に2倍近くなる。色も細かな階調を必要としないので、役割ごとの6種類のみを用意した。
@media (prefers-color-scheme: light) { :root { —background-color: white; —dark-background-color: rgba(242, 242, 247, 1); —primary-text-color: black; —secondary-text-color: rgba(72, 72, 74, 1); —link-color: rgba(0, 122, 255, 1); —border-color: rgba(229, 229, 234, 1); } }
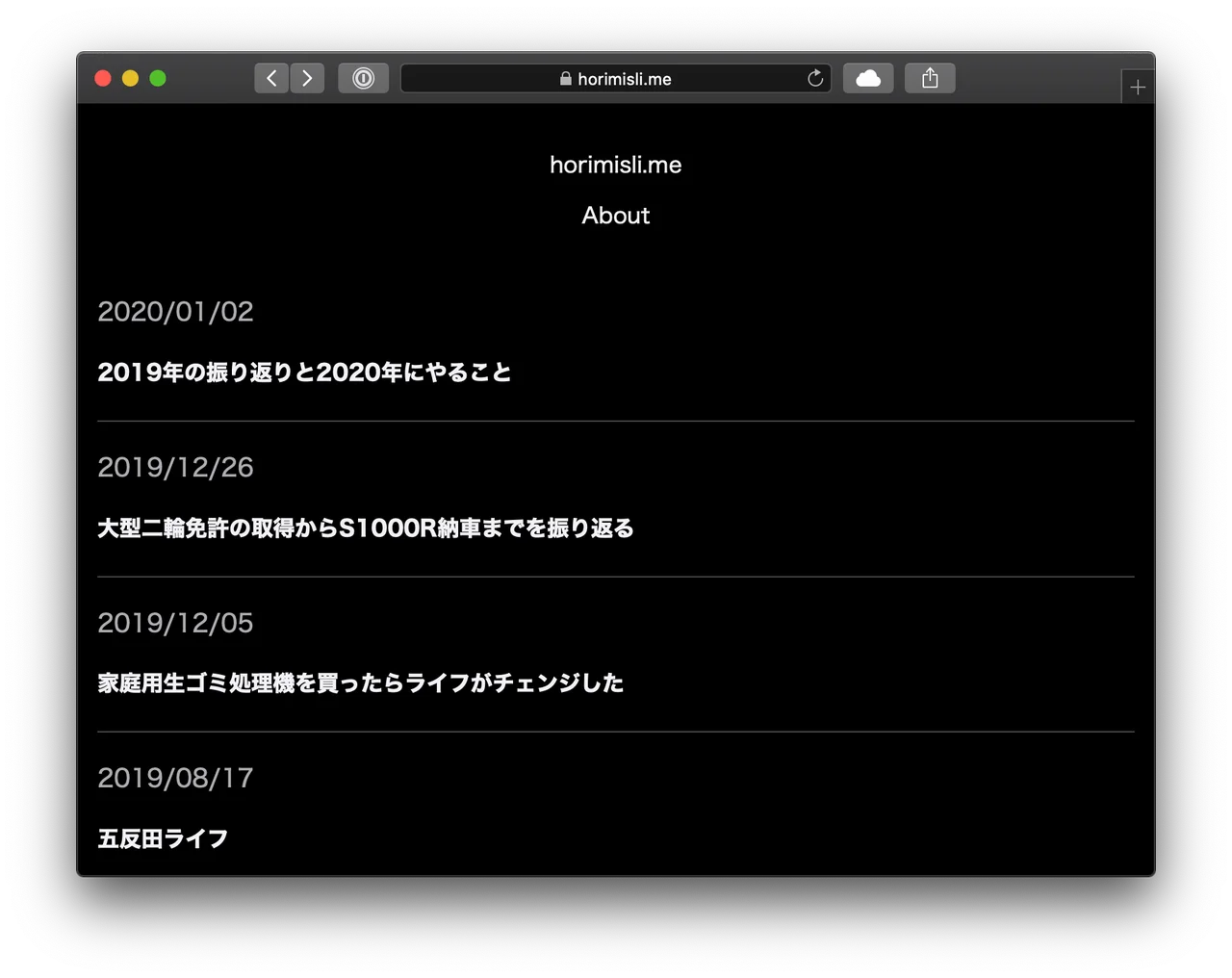
ダークモードに最適な色選び
専門ではないため大人しく Color - Visual Design - iOS - Human Interface Guidelines - Apple Developer で定義されているiOSのシステム標準色を真似た。
背景色は悩んだが #000000 にした。若干コントラストが強すぎて眩しさを感じるので、後々調整するかもしれない。
ここまでやって随分メンテナンスしやすいサイトになったと思う。
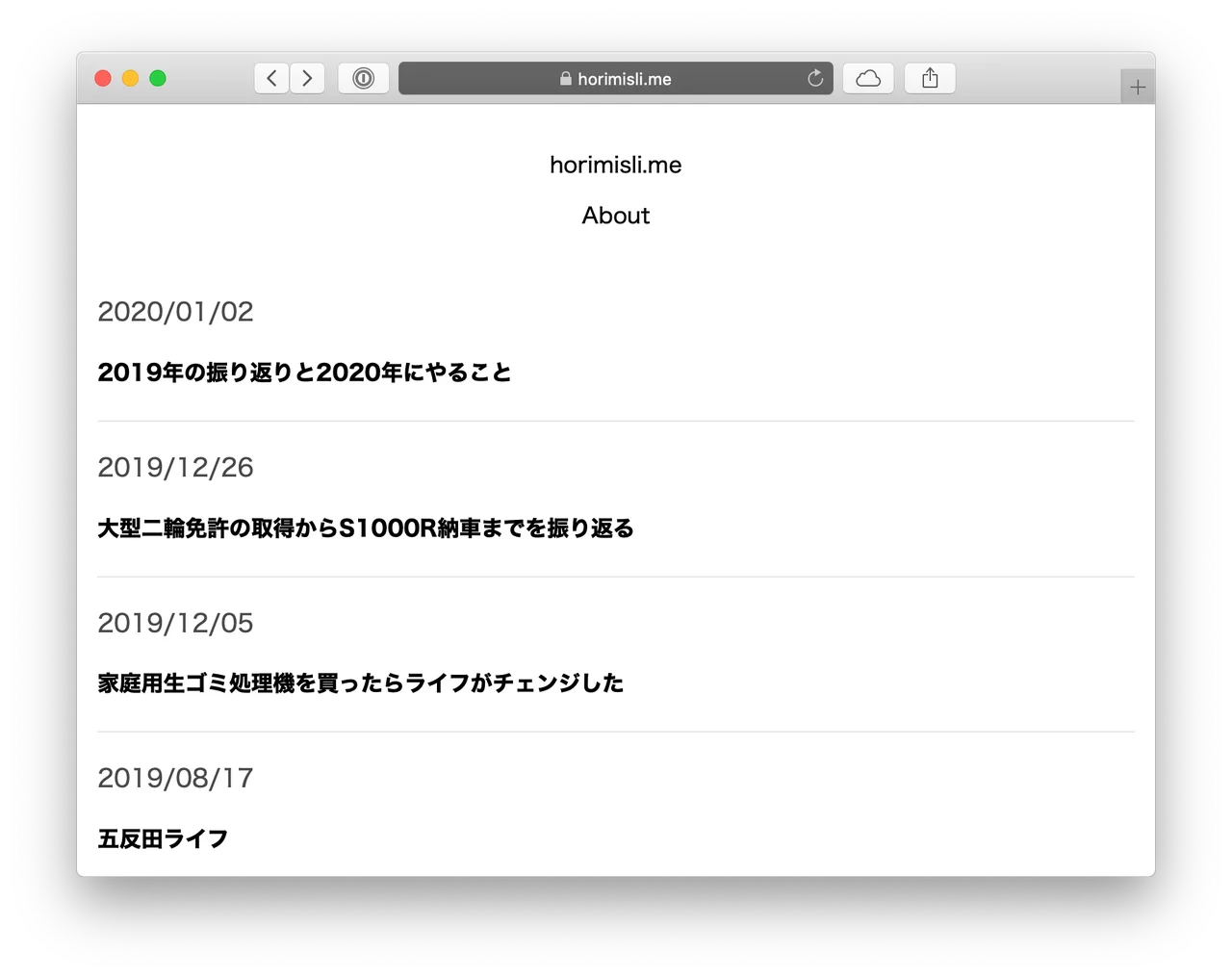
Light|Dark -|-

|

付随して色々不要なものを削っていった結果、Lighthouseの計測結果も良くなったので満足。
ここ数日仕事帰りにブログ改善をしこしこやった結果、Lighthouseのスコアも良くなってきて満足 pic.twitter.com/sUJ4ifDnEJ
— すらいむ🦈 (@horimislime) December 14, 2019
細かい部分で表示崩れが残っているので、コツコツ直しながら次はCIなどビルド環境に手を入れていきたい。
 Bluesky
Bluesky