Visual Studio Codespaces で iPad からブログ記事作成・静的サイトデプロイまで完結させる
背景
最近ブログの下書きから日記まで、全ての文書を Bear で作成・管理している。文章作成は特に iPad をよく使うので、Bear 上の記事をそのまま iPad で静的サイトとしてデプロイできたら便利。
一応すでにやろうと思えばできる状態で、
- サイトのソースコードや記事の管理は GitHub 上で行っている
- サイトのビルドとデプロイは GitHub Actions から行える
という構成をとっているので、GitHub Web 上で記事を作成すれば公開はできる。
問題なのは push 前にローカルでサーバを立てて本番さながらの校正ができないこと。やるなら Staging 環境を作るとかかな、でも結局デプロイ後の手戻りで時間かかるし面倒…と悩んでいたけど、Visual Studio Codespaces を使えば簡単に解決できた。
Visual Studio Codespaces 上に記事の編集・プレビュー環境を作る
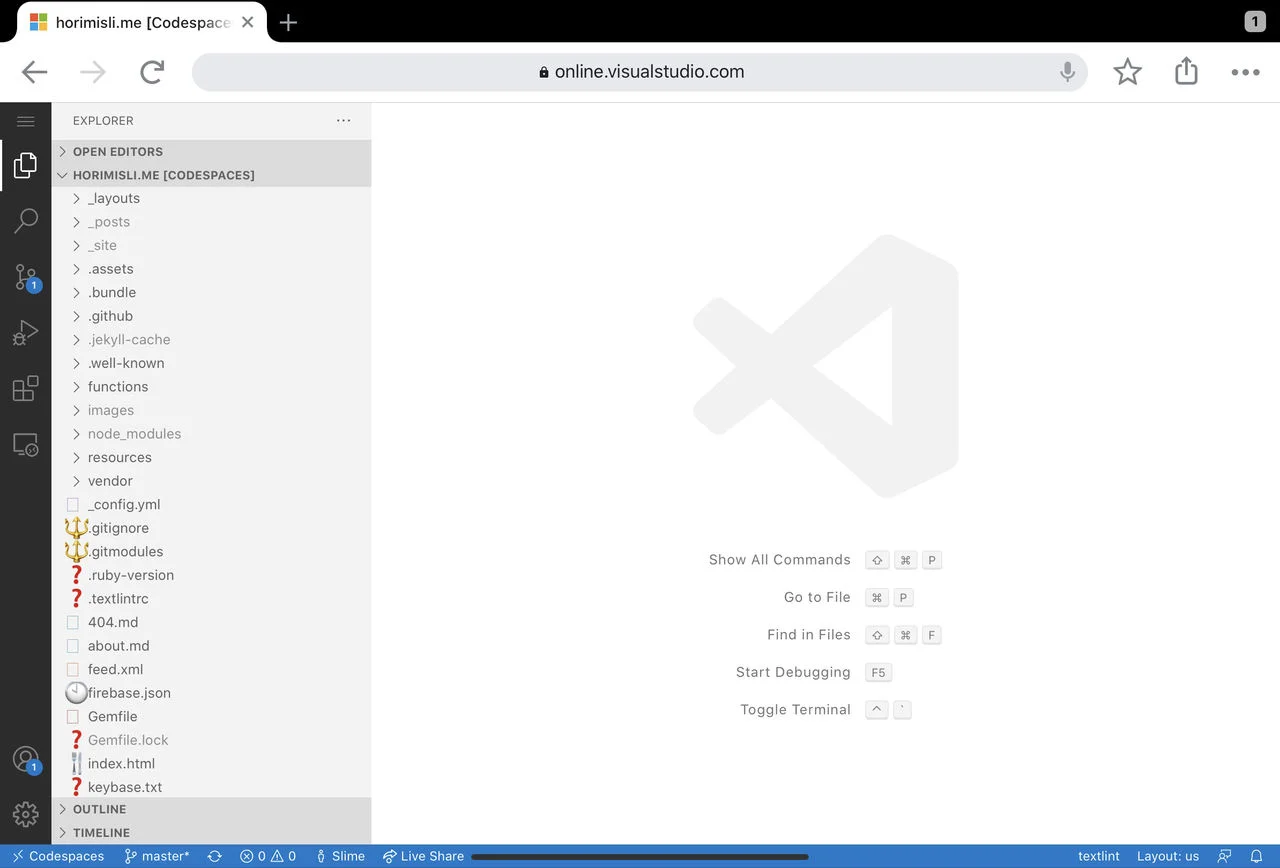
Visual Studio Codespaces - Cloud IDE - Code Editor Online からサインアップ、インスタンスを作成。そこからはガイドに従って静的サイトの GitHub リポジトリを clone するよう設定する。完了したら見慣れた VSCode の画面がブラウザ上に表示される。

VSCode のターミナルを開けば、普段 Mac 上でやっているのと何も変わらず CUI 操作ができる。ただしこのブログのビルドに使っている Ruby の実行環境は入っていないので、Visual Studio Codespaces で Ruby on Rails - Qiitaを参考にセットアップした。
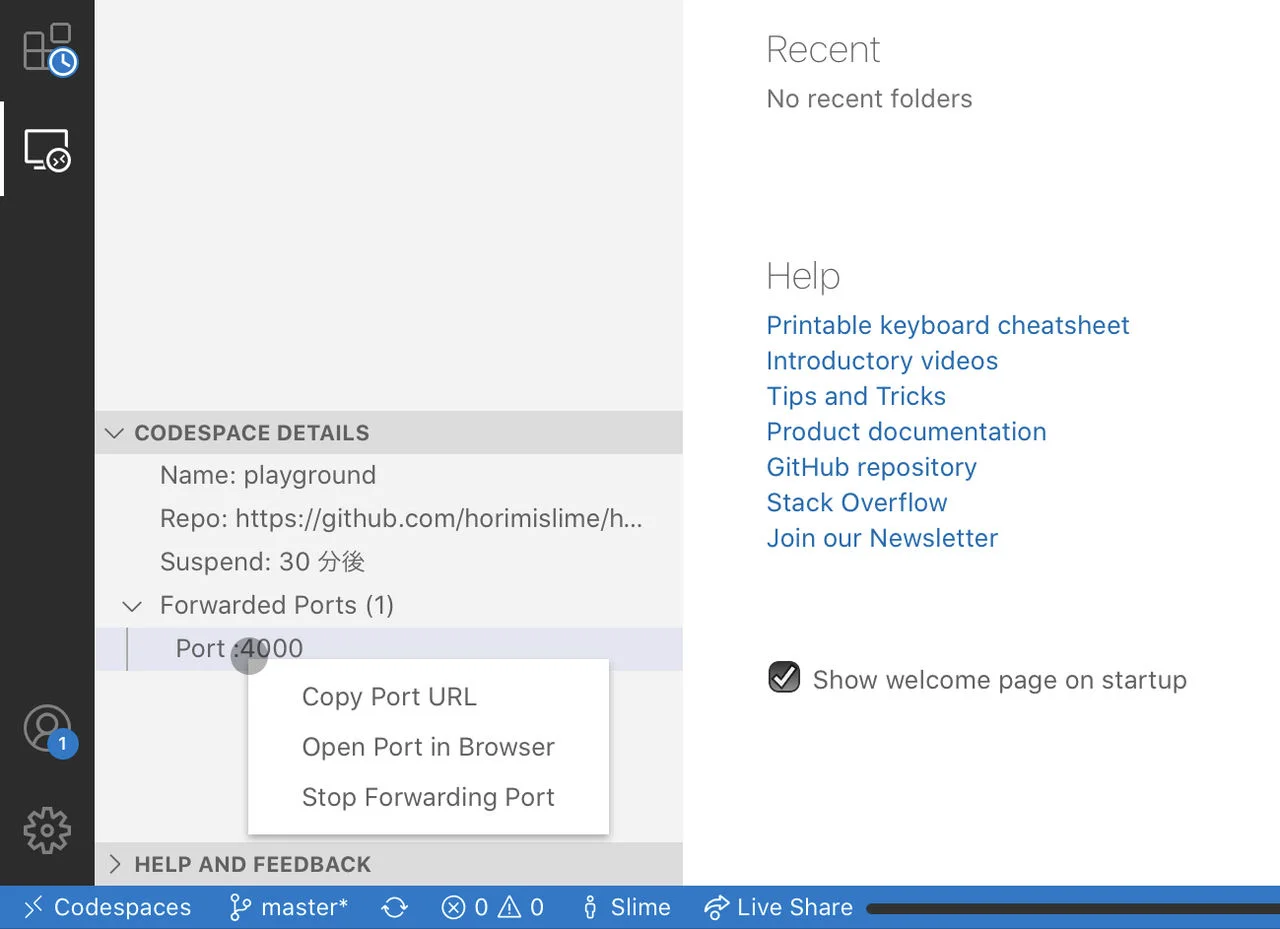
記事のプレビューサーバを起動すると、サイドメニューの Remote Explorer からサーバのポート(自分の場合 4000 番)にアクセスするための URL を発行できる。

これにブラウザの別タブからアクセスするとサイトのプレビューが表示される。liverleoad とかは動かないけど環境しては十分。
Codespaces で開いているリポジトリにファイルを追加する
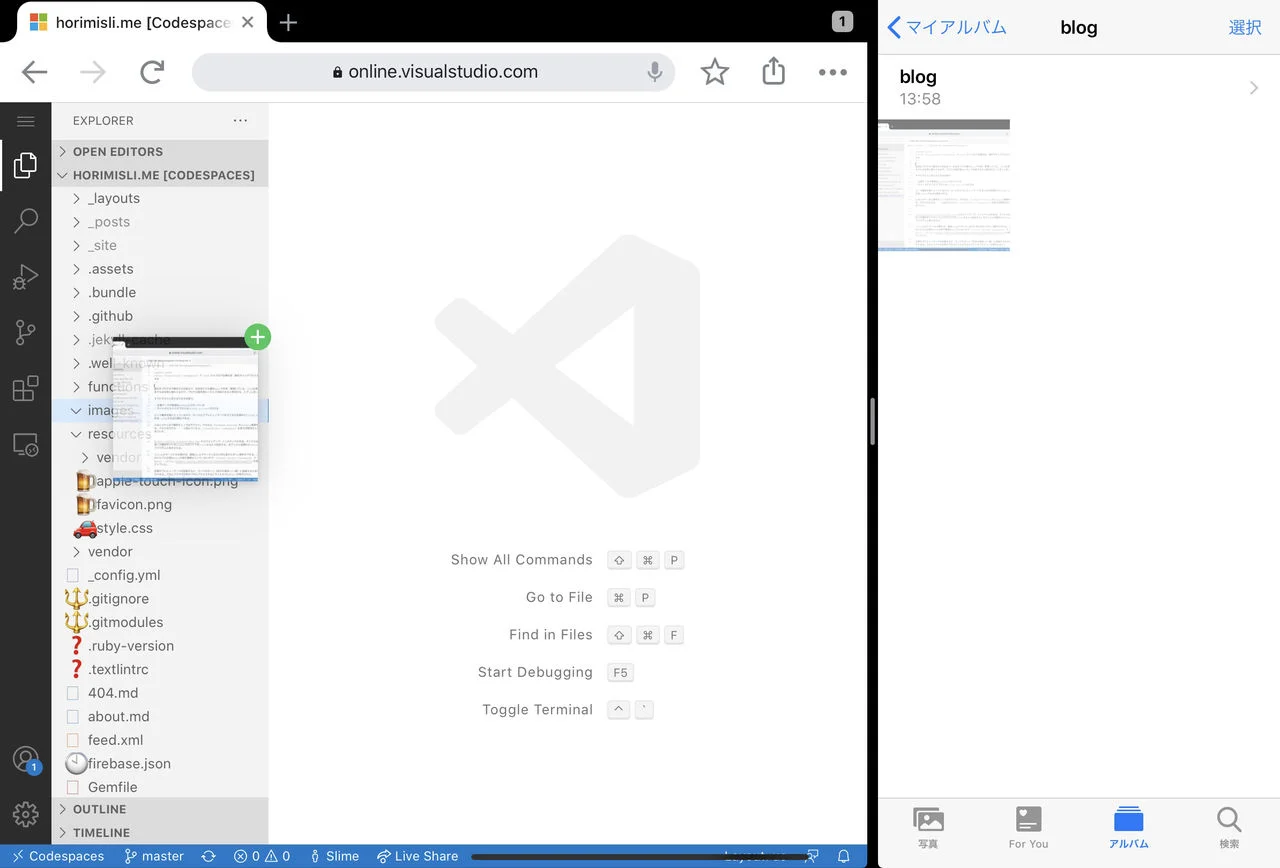
ブログに貼り付ける画像をリポジトリ内に置きたい場合がある。これは iPad の Multitasking で写真 app などから D&D すればいけた。

VSCode Extension
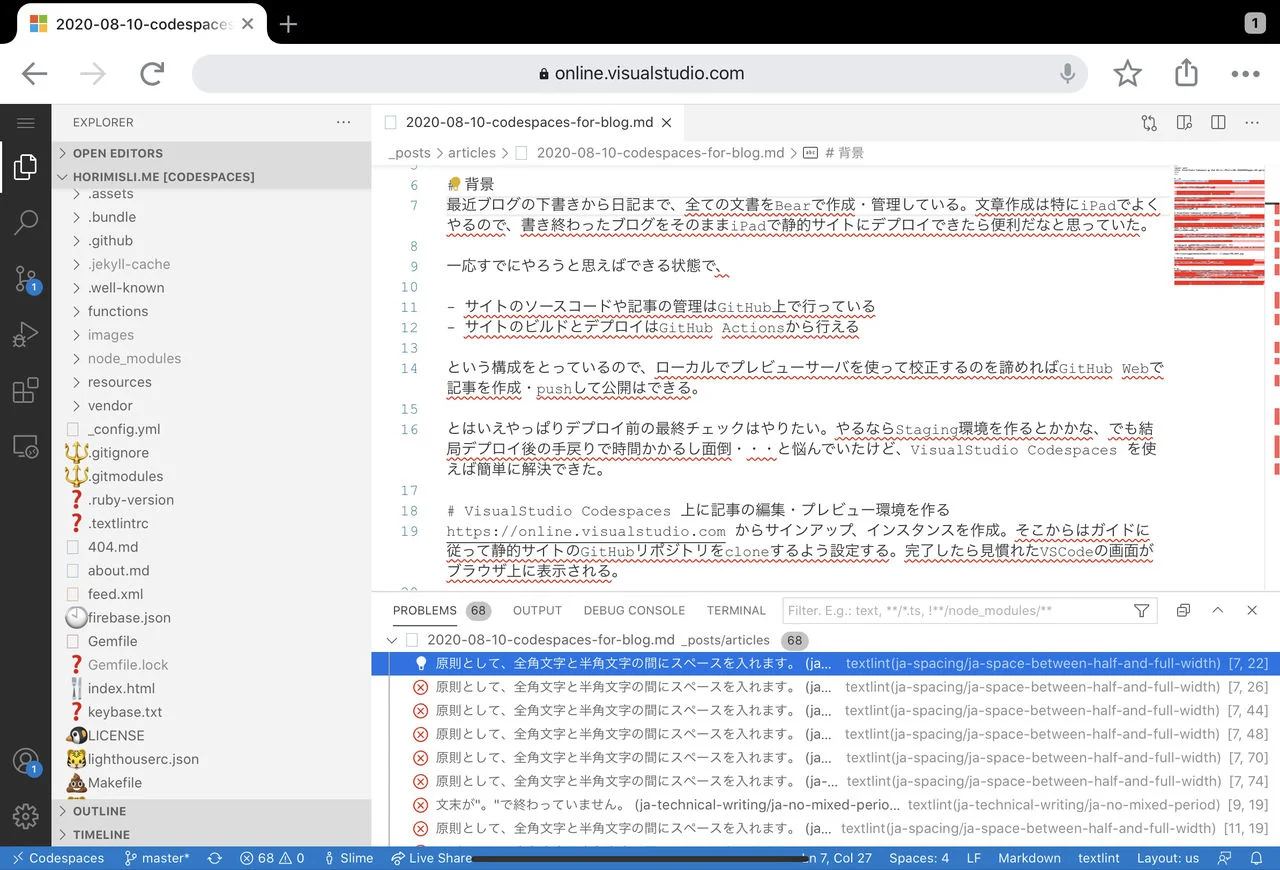
これも Mac 上と遜色なく動いて便利。ブログを書く上では textlint が欠かせないので vscode-textlint をインストールして使っている。textlint 本体は npm で入れておく必要があるけど、幸い Codespaces のインスタンスにはデフォルトで Node が入っていて助かった。

雑感
Mac で作業するのとほぼ変わらない環境が手に入ったけど、厳しいところもある。現状 Safari では Codespaces が動かない(というかログインに失敗する)し、iPad に関してはクリップボードの挙動がおかしかったり不自由がある。肝心のプレビューをブラウザで開いたとき、画面が真っ白になったりならなかったり不安定なことも。
とはいえ始まったばかりのサービスだし、ブラウザからこんなに完成度が高いエディタと実行環境にアクセスできるのは夢がある。これを期に macOS 上で記事作成するときも Codespaces を使い始めたので、しばらくこの環境を試してみたい。
 Bluesky
Bluesky