Bearで書いたブログ下書きを効率的にJekyllのソースディレクトリ上に配置する
はじめに
ブログやドキュメントの下書きにBearを活用している。アプリはとても満足しているんだけど、下書きをこのブログ構築に使っているJekyllリポジトリに配置するのが手間で悩んでいた。ブログエントリはたいてい画像を含んでいるので、本文をMarkdownで書き出すのに加え画像ファイルもリポジトリ下にコピーしないといけない。
そこで簡単なPythonスクリプトを用意し、一発でリポジトリ下に必要なリソースを配置できるようにした。
Bear上にあるエントリのデータ構造
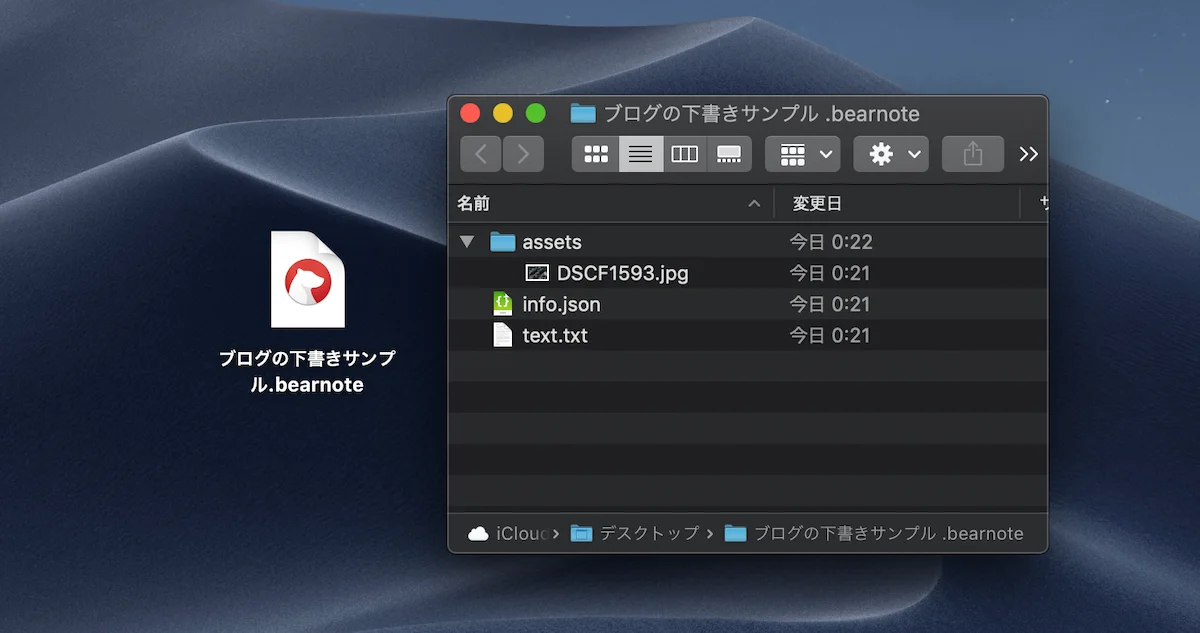
Bear上に書いたエントリは .bearnote という形式のファイルで管理されている。実体はzipファイルで、展開すると本文のtxtファイルと、文中に含まれる画像がassets下に配置されている。info.json はBearアプリ向けのメタデータで、ここでは触れない。

これはBearのエントリリストから任意のエントリをDesktopなどにD&Dすると確認できる。ちなみに画像を含まないエントリの場合はシンプルで、1つのtxtファイルのみでエントリデータが管理されている。
これを利用して、清書して公開したい下書きデータをJekyllリポジトリ下にコピーするスクリプトを作ることにした。
.bearnoteから素早く記事データを書き出す
スクリプトはJekyllのリポジトリ直下に置いておき、以下のように下書きエントリファイルを指定できるようにした。実行すると.bearnoteから記事本文と画像データを抜き出し、 _posts と _images 下にそれぞれコピーする。
$ python3 bear2jekyll.py /path/to/新しいエントリ.bearnote
指定したい.bearnoteのパスは、エントリリストからエントリをTerminalにD&Dすれば簡単にわかる。

ソースコードはこのように。
このままだと本文中の画像はリンクを手直ししないと表示できないんだけど、些細な手間なので手作業でやってる。
まとめ
Bearで下書きしたエントリを素早くJekyllリポジトリに配置する方法を紹介した。肝はBearが裏側でエントリデータをzip形式で持っているという点で、これが分かっていればアウトプット先はHugoでもなんでもOK。
Bearから下書きをターミナルにD&Dして、少しの手直しでブログが書けるようになって大分捗った。
 Bluesky
Bluesky